WP Enthusiast WP Professional WP Professional Plus PairSIM WordPress Podcast Websites
In the Gutenberg Block Editor, you can switch your post from the visual view to the code view. This allows you to edit the post’s code directly.
Switching Between the Visual and Code Editor with Shortcuts
Want a super quick way to switch between the visual and code editor? If so, you can use these WordPress shortcuts.
| Mac | Command + Option + Shift + m |
| Windows | Ctrl + Shift + Alt + m |
Opening Your Post's Code Editor Manually
If you prefer not to use WordPress shortcuts, you can open the code editor manually in the block editor by following these these steps:
- Open the post editor
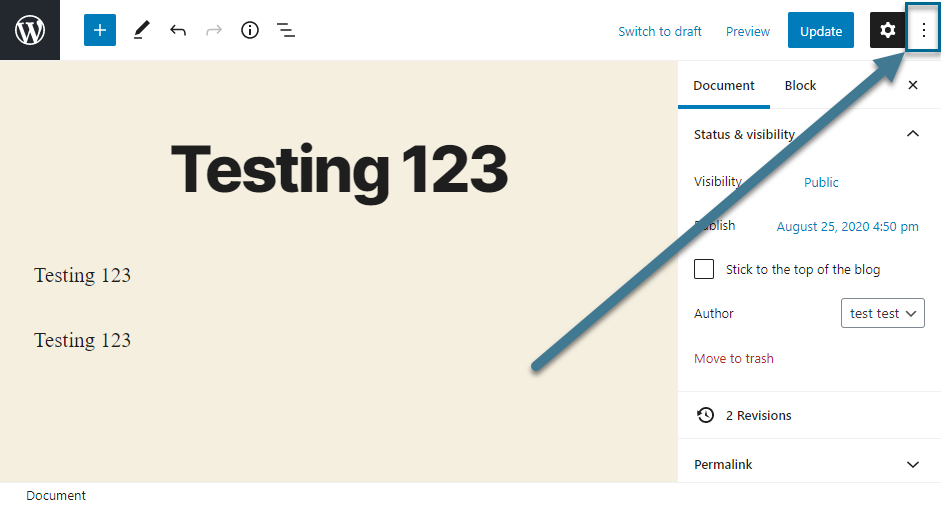
- To the right in the top navigation bar, click the three dots

- In the drop-down, click Code Editor

This will switch the editor to the code view.
In order to switch back to the visual view, go to the top of the page and click the Exit code editor button.
Editing A Single Block as HTML
WordPress gives you the ability to edit a single block as HTML, instead of the entire post. This makes it easier to add in small code changes. To do so, follow these steps:
- Open the post editor
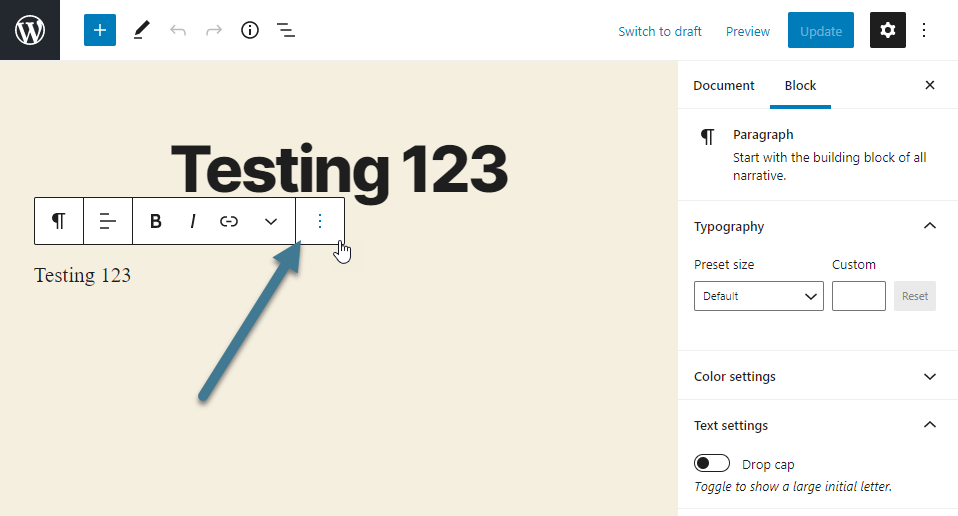
- Click on the block you would like to edit in HTML
- In the block's tool bar, click the button with three dots

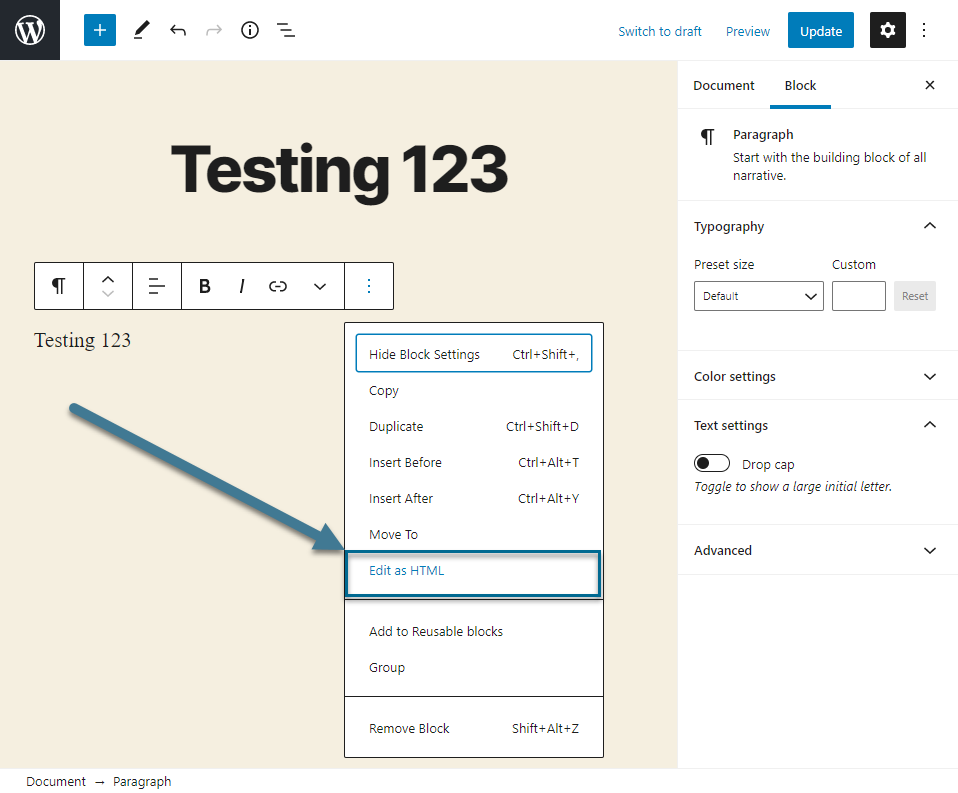
- In the drop-down, click the Edit as HTML button

This will convert the block into HTML. If compatible, you can swap back to the visual editor by repeating steps 2 - 3, then clicking the Edit Visually button.
