WP Enthusiast WP Professional WP Professional Plus PairSIM WordPress Podcast Websites
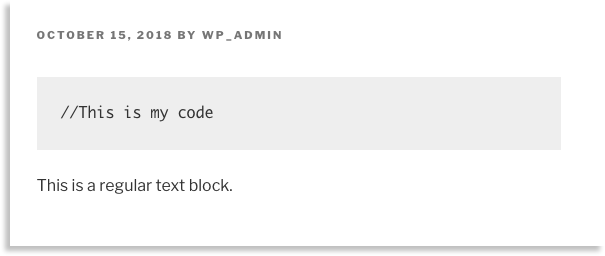
Distinguishing the difference between regular text and code can be very helpful in technical articles. You can also change WordPress fonts and headings to help clarify sections. If you are looking to access the code editor in Gutenberg, see our article: Block Editor: How to Access the Code Editor.
Adding Code Block in WordPress Gutenberg
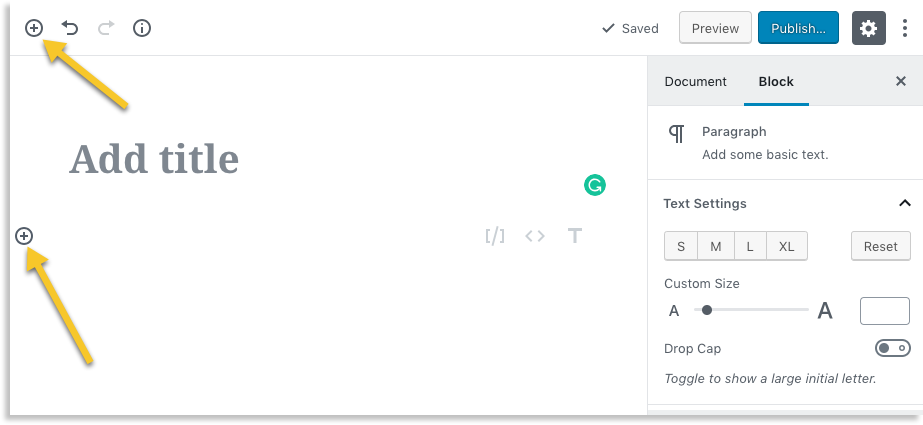
- Open a post or page editor
- Click the plus button to add a block

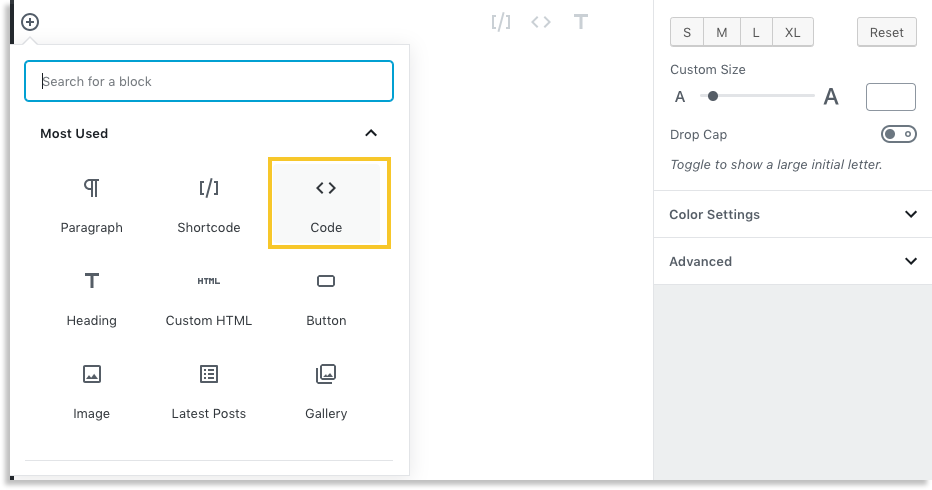
- Select the code block

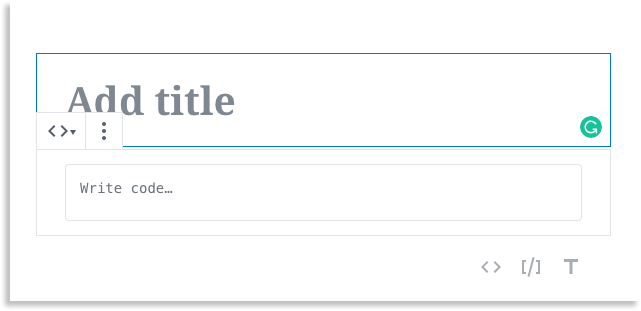
- Enter the text you want to be formatted as code into the code block

All text within the code block will be formatted however your theme formats code. Click the Preview button to see a preview of how this will look when published.