If you use MailChimp, you can put a signup form on your website that is connected to your mailing list. Entries into the form will be automatically added into your MailChimp mailing list. For instructions on how to add a form to your website, read below.
Note that this is a tutorial for websites that have access to the HTML files. If you use a Content Management System (CMS), check out our other MailChimp Form articles:
Create an Mailchimp Audience
Your first steps will be to create an audience in Mailchimp. If you have not yet created an audience, follow the steps in this section. If you have already created an audience, you can skip to the Create a Mailchimp Embed Form section.
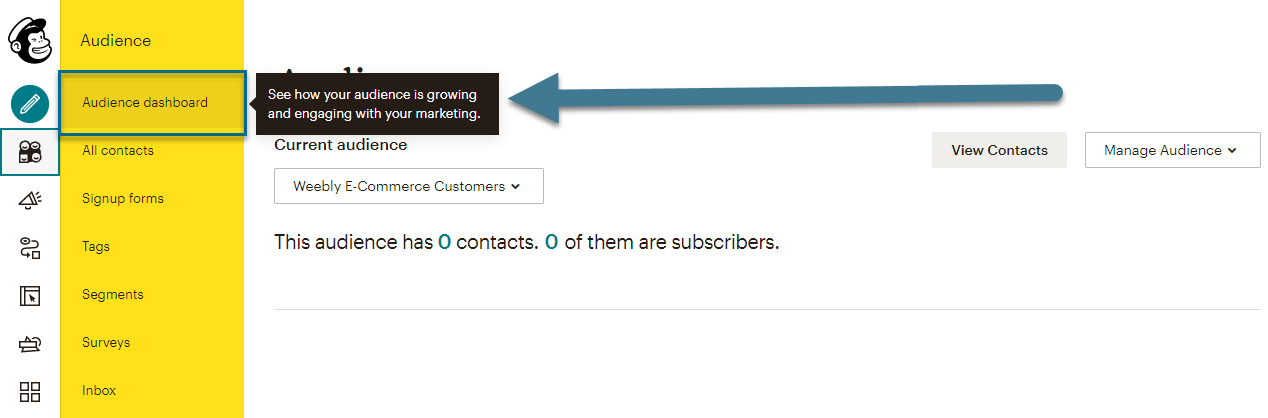
- Go to the left navigation bar, click Audience, then click Audience Dashboard in the drop-down.

- Then on the right side of the screen, find and click the Manage Audiences tab.
- In the drop-down, click View audiences.

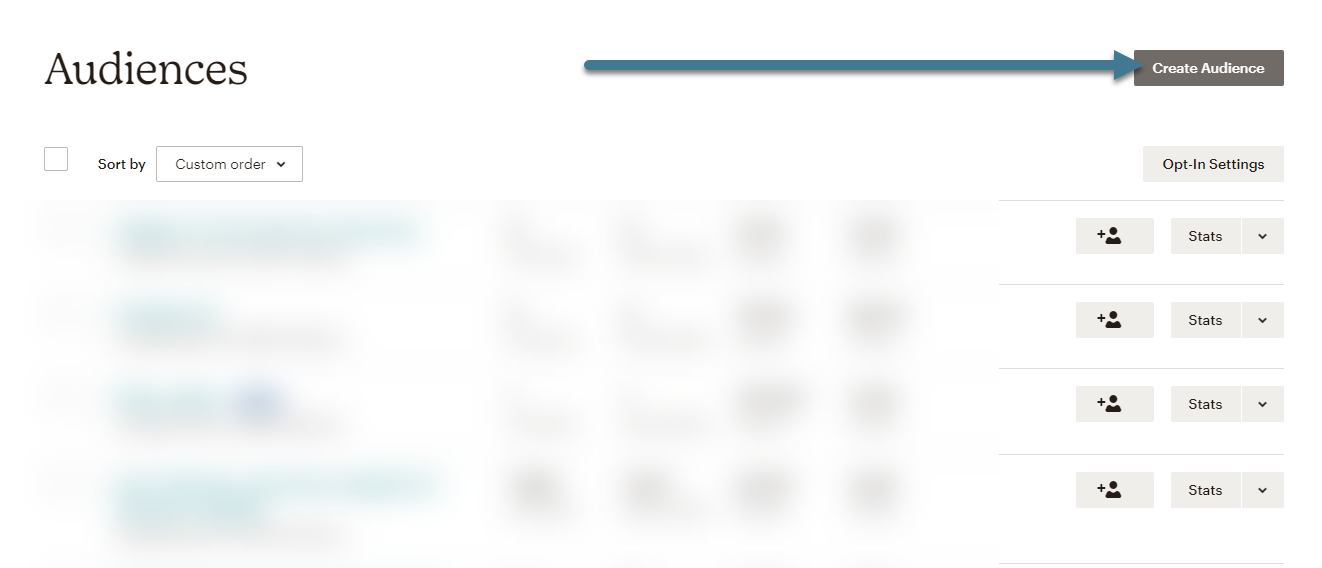
- Then at the top of the next page, click the Create Audience button. This will take you through the audience creation process.

Once you have an audience created, you can begin creating your form.
Create a Mailchimp Embedded Form
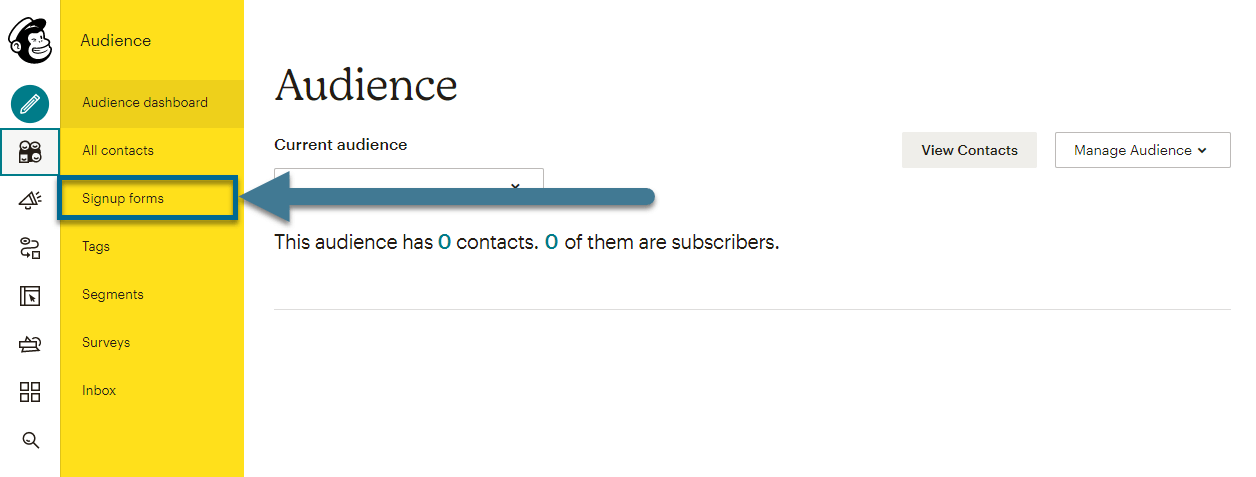
- Go to the left navigation bar and click Audiences. A drop-down will appear. In this drop-down, click Signup forms

- Then, under the Current audience header, select the audience you wish to create a form for.

- Next to Embedded forms, click Select
- In the left sidebar, you will see a list of form options. Edit the form options as you see fit. Note that you can change the form type by selecting Classic, Condensed, Horizontal, etc.
- Copy the code under the Copy/paste onto your site header

- Now go to your site files and paste the code in the area you would like it to appear
Once you update the site files on your server, the form should appear on your website.
