Podcast Websites
Podcast Website accounts come with exclusive website designs, called "themes." These themes were designed for podcasts, complete with features that highlight your episodes and podcast information.
They're fully customizable, too! So you can change the look and feel of your website to match your podcast's brand.
Note: Podcast Websites uses a tool called WordPress to build your site. We may refer to it throughout this article. For more information about the WordPress platform, check out their website or our other documentation.
Identify Your Chosen Theme
If you have chosen one of our exclusive podcast themes, we can show you the exact steps to customize your theme.
But first you need to know which theme you're using. You can check by:
- Logging in to the WordPress Admin Interface
- Clicking Appearance in the left sidebar
This will take you to the theme's page. The theme you're currently using will be displayed in the top left corner. The name of the theme is located at the bottom of the theme box.

Tip: Want to try a different theme? Hover over another theme and click the Preview button to see how it would look on your site.
Once you know the name of your theme, read its tutorial below for theme-specific instructions. You are currently reading the tutorial for the Flourish Theme. You can see our other theme guides here:
If you are using a third party theme, or another built-in theme like Twenty Twenty-One, these steps will differ. See your chosen theme's documentation for specific steps.
Access the Customizer
If you're using the Podcast Flourish theme, follow these steps to access the website customizer:
- In the left sidebar, hover over Appearance
- In the drop-down, click Customize
This will bring you to the Customizer interface. You can make custom changes to your website theme here.
Customizer Options
There are a few options when you enter the Customizer interface. We'll walk you through the interface below so you can use it effectively.
Site Identity
Social Media Links
Podcast Episode Design
Homepage Style Settings
Theme Settings
Podcast Host Settings
Menus
Advanced Customizations:
See a specific action you'd like a tutorial for? Click on it to be taken to its instructions.
Site Identity
Click on the Site Identity tab in order to access any of the following customizations:
- Site Title
- Tagline
- Site Icon
Site Title
The Site Title is the large text that appears in the footer.
To make changes, go into the Site Identity tab, then edit the text in the Site Title textbox. If you wish to remove the title all together, leave the textbox blank.
Tagline
The Tagline is the line of text beneath the Site Title.
You can edit the tagline by changing the text in the Tagline textbox. If you wish to remove the tagline all together, simply delete all the text in the Tagline textbox.
Site Icon
The Site Icon is an icon that is shown in browser tabs, bookmarks, and more. If you'd like to customize your site's icon, you can upload one in the Site Icon section.
To upload an image, click on the Site Identity tab, then go to the Site Icon section and click the Select Site Icon box.
Note: Icon images work best when they are square and at least 512 px by 512 px.
Homepage Settings
Click on the Homepage Settings tab in order to access any of the following customizations:
- Header Section
- Intro Section
- Recent Episodes Section
- Promo Section
- Homepage Featured On Section
- Homepage Statistics Section
- Reviews Slider
- Subscription Links Section
Header Section
Customize your header with a featured header image. In the Header Section, you can upload, change, or remove a header image from your Podcast Website homepage.
To add an image, click the Select Image button, then add a featured image. This image will appear at the top of your homepage. You can change the image at any time by clicking the Change Image button. Remove the image by clicking the Remove button.

Intro Section
Add custom text, images, and button in the Intro section. This is a space where you can customize your homepage with something special about your podcast.

If you want to add the Intro section to your podcast, navigate to the Intro Section (Homepage Settings > Intro Section), then check the box next to Show Intro Section?
You can remove the Intro Section by unchecking this box.
Use the Upload an Image sections to add images into this section. You can change or remove the image by clicking the Change Image or Remove buttons.
To add text, you can fill out the Intro Header Text and Intro Text boxes. To add a button, fill out both the CTA Text and CTA Link boxes. If you place a link somewhere not on your site, be sure to check the box next to Is this an external link?
Recent Episode Section
Customize how many episodes you want to display on your homepage in the Recent Episode Section. You can access this section by going to Homepage Settings > Recent Episode Section.
Once there, under Number of episodes to display, choose the number of episodes you would like to display on your homepage.

Promo Section
The Promo Section is an optional section designed for promotional material. To access the Promo Section settings, go to Homepage Settings > Promo Section.
To add the Promo section to your homepage, check the box next to Show Promo Section? To remove the section, simply uncheck the box.

To add a header and text to your promo section, fill in the Promo Header Text and Promo Content Text boxes.
To add a background image to the Promo section, click the Select image button underneath Upload a Background Image. You can change or remove this image at any time by using the Change Image or Remove buttons.
To add a link and button, go to the Promo Link URL and enter a link. If you use a link outside of your website, be sure to include http:// or https://.
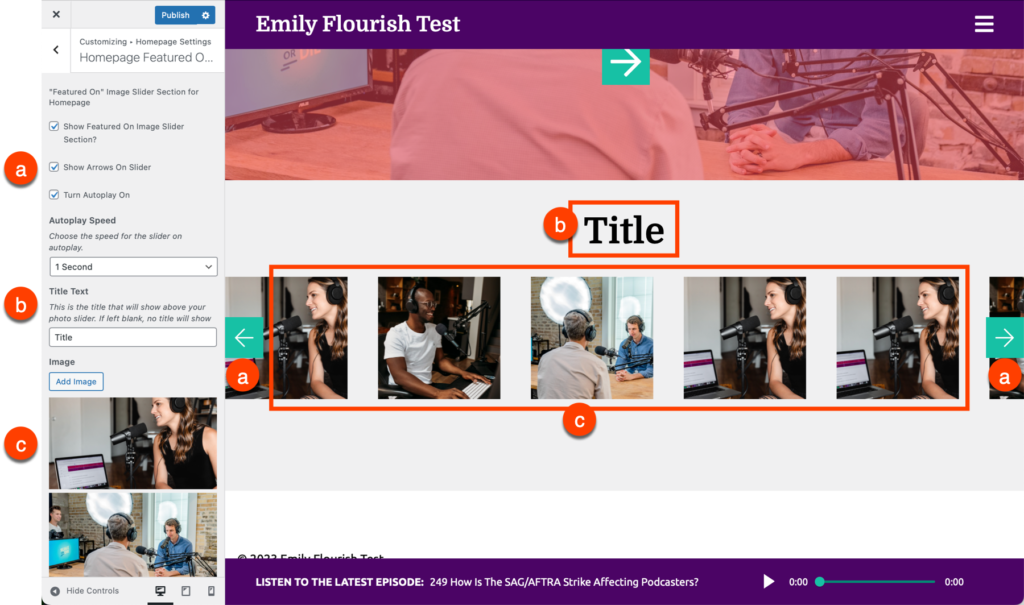
Homepage Featured On Section
Use the Homepage Featured On Section to add an image carousel to your homepage. You can access settings for this section by going to Homepage Settings > Homepage Featured On Section.

Once there, you can add the section by checking the box next to Show Featured On Image Slider Section? To remove, simply uncheck the box.
You can also choose whether or not to show arrows on the slider or have the carousel automatically cycle through photos. Set these preferences by checking the boxes next to Show Arrows on Slider and Turn Autoplay On.
If you chose to autoplay your image carousel, you can choose how often to cycle by setting the Autoplay Speed. Options range from 1 to 10 seconds.
Next, you can set a title to appear above the carousel by entering text into the Title Text box. Leaving this empty will remove the title altogether.
Lastly, add images to your carousel by clicking the Add Image button and uploading your desired images. To remove images from the lineup, simply click on their thumbnail in the left sidebar.
Statistics Section
Showcase your podcast’s stats with the Statistics section. Find this section's settings by going to Homepage Setting > Statistics Section.

Once there, you can add the section by checking the box next to Show Statistics Section? To remove, simply uncheck the box.
You can enter your specific statistical data into the text boxes underneath. There is room for four different statistical sets.
Reviews Slider
Use the Review Slider section if you want to show reviews or testimonials on your website.You can access this section's settings by going to Homepage Settings > Review Sliders.
To enable the Review Slider section, check the box next to Show Reviews/ Testimonial Slider?

Subscription Links Section
Add subscription links to your homepage with the Subscription Link section. To access this section’s settings, go to Homepage Settings > Subscription Link Section.

Once there, add the section to your homepage by checking the box next to Show Subscription Link Section? To remove the section, simply uncheck the box.
To add the subscription links, find the platform you want to link to, then paste its link in the corresponding text box. Once the link is added, an icon will appear on your homepage. Repeat this process until all desired links have been added.
Theme Settings
Click on the Theme Settings tab in order to access any of the following customizations:
- Footer Player
- Site Colors
Footer Player
Want to add an audio player to play your latest podcast episode in your site’s footer? If so, go to Theme Settings > Footer Player and check the box next to Show Footer Player?
To remove the footer player from your footer, simply uncheck the box.
Site Colors
Customize your site’s colors by going to Theme Settings > Site Colors. From this page, you can:
- Change the header font
- Change the paragraph font
- Select from a list of color schemes
- Or set custom colors
To change the header font, select from the different options listed under Header Font. Likewise, to change the paragraph font, select one of the options in the drop-down menu below Paragraph Font.
To select from a list of color schemes, click on the drop-down menu below Color Swatch, then select a color scheme. Once selected, the new colors will appear in the live preview editor.
To manually select colors, you can use the Select Color button under the following sections:
- Main Brand Color
- Light Accent Color
- Light Shades Color
- Dark Accent Color
- Dark Shades Color
Social Media Links
Click on the Social Media Links tab in order to access any of the following customizations:
- Podcast Social Media Links
- Host Social Media Links
Podcast Social Media Links
Highlight your show’s social media by including your links in the header or footer of your website. To access the Podcast Social Media Link settings, go to Social Media Links > Podcast Social Media Links.

Once there, you can choose whether you want the social media icons in the header and footer. Check the boxes next to each location option you would like.
To add the social media icons, find your desired social media, then add your link in the corresponding text box. Once the link is added, the icon will appear on the live site preview.
Host Social Media Links
When you add hosts to your host page, you can also add separate social media links just for them. To add social media links to your homepage, go to Social Media Links > Host Social Media Links.
Once there, you will see your host(s) name’s next to various social media types. To create links to the host’s social media, simply add their links into the social media’s text box.
Podcast Host Settings
Click on the Podcast Host Settings tab in order to customize your Podcast host title. Once there, click through to Podcast Host Customize Title.
On the next screen, you will see your currently added hosts.
Add their titles into their corresponding textbox. These customizations will appear on the website's About page.
Podcast Episode Design Settings
Click on the Podcast Episode Design Settings tab in order to access any of the following customizations:
- Add an episode number overlay to your podcast episodes
- Change the Podcast Episode Image
Add an Episode Overlay to Your Podcast Episodes
To add an episode number overlay to your podcast episodes, check the box next to Show Episode Number?
Change the Podcast Episodes Image
Under the Episode Image section, you can click the Select Image button to upload a new podcast episode featured image. This image will replace all individual episode images on your podcast website.
You can return to this section at any time to remove or change the image.
Menu
The Menu section allows you to:
- Create and manage a navigation bar
- Edit Menu Logo and Text
Add noteworthy pages and links to your navigation bar. Visitors will use your navigation bar as a way to explore your site. Navigation bars on podcast websites often include pages like:
- About the Host
- Sponsors
- Merch
- Contact
Have you created pages on your website? If not, check out our page creation guide: Create Pages on Podcast Websites
You can customize your navigation bar by using the Menus section. Once in the Menus section, you can follow the steps below to build your own navigation bar.
To create a navigation bar:
- Under the Menus header, click Main
- Click + Add Items
- Click on the type of item you'd like to add. For example, if you want to add one of your pages, click on Pages.
- Click the + button next to the items you would like to add. If you are adding something that requires input (like Custom Links), fill in the information, then click Add to Menu
- If you want to remove an item, click the red x next to the item
Don't see a red x? Click the Add Items button again to make sure it's selected.
Adding your navigation bar to your website:
Once a navigation bar is created, you need to add it to your site. To do so:
- Return to the Menus section. You'll know you're here if the title text says, "You are customizing Menus"
- Under Menu Locations, click View Location
- Under Main Menu, select Main from the drop-down
This will add your navigation bar to your website.
Edit Logo Menu and Text
Click on Menu > Edit Menu Logo and Text to access customization options for your menu.

From this section, you can choose whether or not to show menu text, show a logo, and customize the menu text.

Additional CSS
The additional CSS tab gives you a space to enter CSS into your site manually.
Not familiar with CSS? It's short for Cascading Style Sheets. You can find out more about CSS at this resource: W3 School's CSS Tutorial.
