WP Enthusiast WP Professional WP Professional Plus PairSIM WordPress
Distinguishing the difference between regular text and code can be very helpful in technical articles. You can also change WordPress fonts and headings to help clarify sections.
If you are using the Gutenberg Block Editor, see the Block Editor: Formatting Code in WordPress Posts article.
Formatting Code in WordPress Posts
- Open a post or create a new one
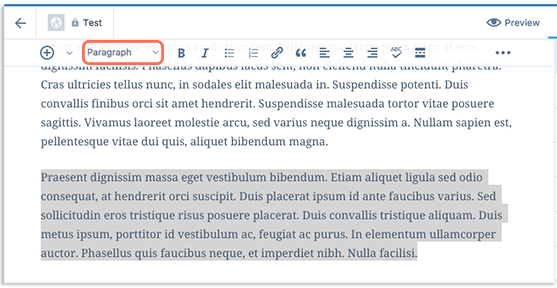
- Select the text you would like to format as code
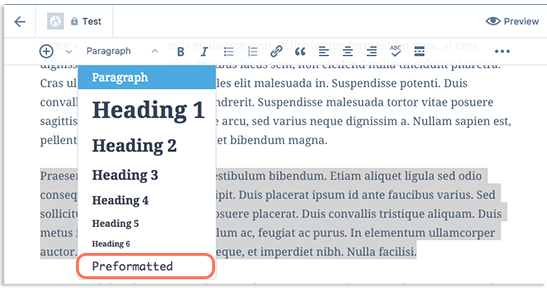
- Click the text type box next to the plus button

- Select Preformatted from the drop-down

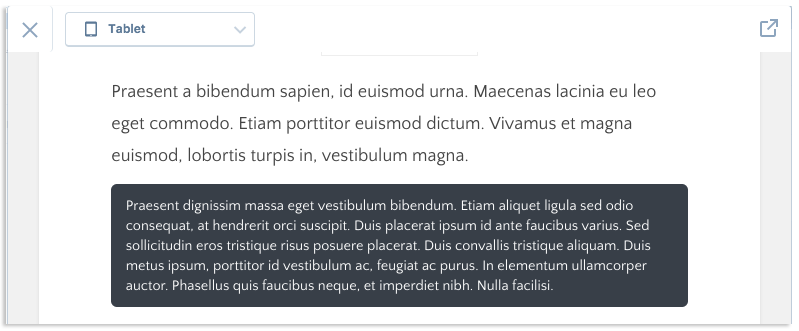
This will change your selected text to display as a single line of “Preformatted” text in the editor. If you want to see what this will look like in a published post, click Preview.
This will display a preview of what the published post will look like.