This tutorial will take you through setting up Bootstrap on your server. Bootstrap is a free, front-end framework for designing websites and web applications. It's very popular for website design because of its many easily added components and responsiveness.
Keep in mind that this tutorial goes over just one of multiple types of Bootstrap installations. We will be using the standard Bootstrap install. This is best for Bootstrap beginners. The other installations require knowledge of CSS preprocessors.
Downloading Bootstrap
The first step is to download Bootstrap. Go to the Bootstrap Download page and, in the Compiled CSS and JS section, click Download.
Once the file has downloaded, go to the file location. You will need to unzip the files before you can use them. If you’re on a Mac, it will automatically unzip the files for you. On Windows, you will have to unzip the files manually. See this Microsoft support page for information on how to unzip files.
Upload the Files to Your Server
After the files are unzipped, they’re ready to be uploaded to your server. Go into the Bootstrap folder (the file will be named something like bootstrap-4.2.1-dist). You will need to upload the contents into the directory of your desired domain.
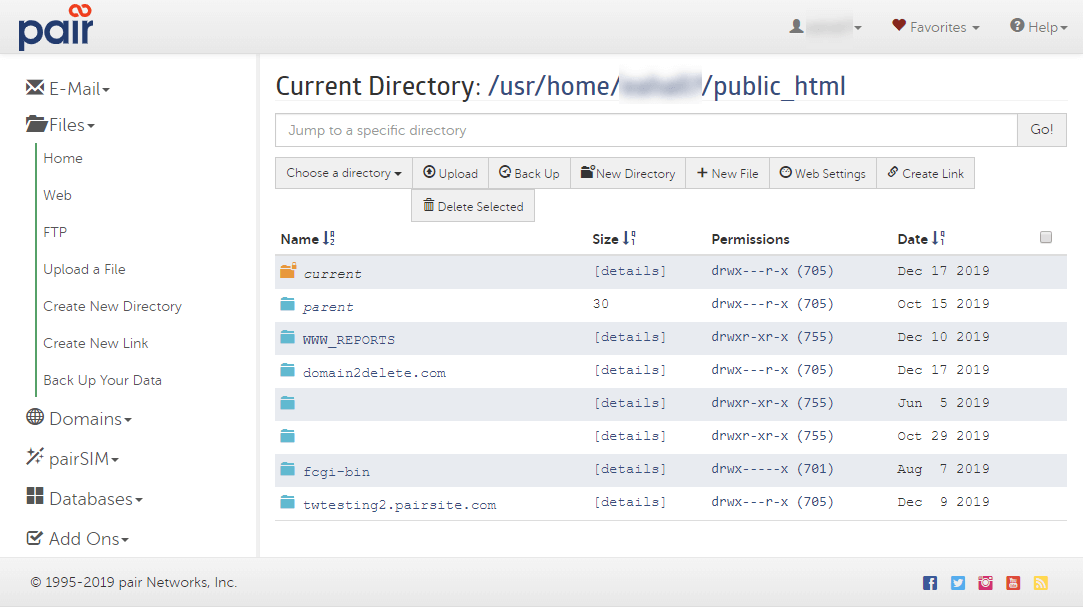
Most of the time, you can find the domain’s directory by going to the Web directory in the ACC. the only reason this would not work is if you had re-mapped the domain to another directory. For those domains that have not been re-mapped, you can find their directory by following these steps:
- Log in to the Account Control Center (ACC)
- Go to the left sidebar and click Files
- In the drop-down, click Web

- Find the directory that you domain is mapped to. Oftentimes, this is the name of the domain.

If you click the directory name, it will show you the contents of the directory.
Now, you need to copy the folders within the bootstrap-4.2.1-dist file into your domain's directory. The folders within the Bootstrap file will be:
- css
- js
You can easily transfer files and folders by using SFTP. See our Uploading Files Using SFTP article for more information SFTP usage.
Adding an Index Page
Because you’re going to use Bootstrap to set up your site, you need to have an HTML file that correctly utilizes Bootstrap. Bootstrap supplies a basic outline that calls all the necessary components to run Bootstrap. Here is a basic Bootstrap outline can be edited and added to your domain to in order to create a Bootstrap site:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>Copy this basic outline and add it to an HTML file. Name it index.html. Upload this file to the directory of your desired domain. If your site does not already have a homepage, this page will now appear as your domain’s homepage. You can use this to test whether your new Bootstrap site is up and running.
Checking Your Permissions
To publish, you need to make sure your files are set to permissions that allow it to be viewable. If permissions are not set correctly, your website will have no site content. To see how to manage permissions, see our article: File Permissions.
Once you have confirmed that your site is functioning correctly with Bootstrap, you can edit the index file with the many Bootstrap components. View these components on Bootstrap’s Components page.