Broken links can be frustrating and can upset the flow of visitors through your site. We've put together some common causes of broken links and how it can be fixed. See the sections for troubleshooting help.
Check Your URL
The 404 error means that a web page was not found at URL you just used. These are often caused by broken links.
When you get a 404, check the URL to see if there are any glaring errors.
Typos
Misspellings can happen to anyone. Check your URL and make sure everything is spelled correctly.
Be sure to double check slashes and periods. These will easily slip under the radar and cause problems.
Relative vs. Absolute Links
What are Absolute Links?
Absolute Link Example:
https://www.example.com/page.html
This probably looks familiar to you. Absolute links are complete URLs. It includes all of the file path. They are usually used to link to another website.
A file path is a route that the browser follows to find your website files. URLs are file path indicators for your browser. It tells the browser to go into certain folders to find specific site files.
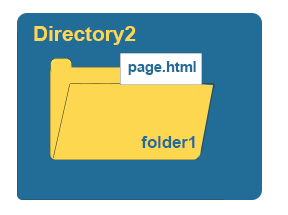
For example, if page.html is in folder1, which in turn is in directory2, the file path should be directory2/folder1/page.html.
When creating links in code, whether you are linking to another page or adding an image link, you can use an absolute link to be sure of the file path.
What are Relative Links?
Relative Link Example:
/page.html
On the other hand, relative links are abbreviated absolute links. Instead of writing the entire file path out, a relative link assumes the file path. They are usually used to link within a website.
If both page.html and home.html are in folder1, then a relative link from page.html to home.html would look like this: /home.html.
A relative link will replace the last file name with a new one. In the case of the example above, the new file name would be home.html.
In cases where files are not in the same folder, you can write a relative link that moves folders, as well. For example:
../differentFolder/home.html
Common Pitfalls
Relative links are easier, but you have to use them correctly, or you could end up with broken links.
You have to make sure that the file you are linking to is in the same folder as the one you are linking from. If not, the browser will end up searching for the file in the wrong folder, thus resulting in a broken link.
You also cannot use relative links to link to another site. An absolute URL must be used. Relative links can only be used internally.
Fixing
Check your code and see if you are using a relative or absolute link.
If you are using relative links, double check the file path and make sure it matches the URL the browser displays.
Check Your Permissions
If the URL appears correct, the next step is to check the permissions and make sure their configuration is correct.
If the page you are linking to doesn’t have the right permissions, the link will break.
For example, if the group class does not have permission to read and execute, members of the group will not be able to see or use the site.

For more information about permissions and how to change them, go to our File Permissions article.
Check Your Page Status
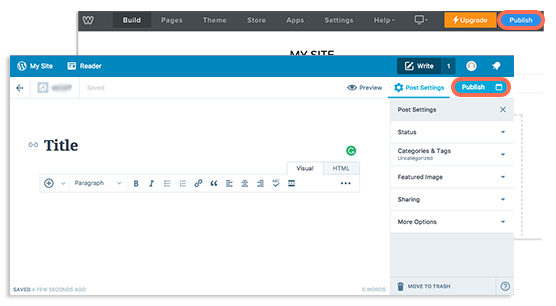
Make sure to publish the link destination. If you are using a site editor, such as Weebly or WordPress, you have to publish the site and each new page and blog post.
 After you have made sure the destination page is published, try the link again.
After you have made sure the destination page is published, try the link again.
Check Your External Links
If you are linking to a page or image outside of your own website, double check the page you are linking to. Sometimes pages are renamed, moved, or taken off the internet altogether.
If the page is still where it’s supposed to be, but the link doesn’t work, then the original creator may have systems in place that are preventing you from linking properly to their site.