WP Enthusiast WP Professional WP Professional Plus PairSIM WordPress Podcast Websites
Learn how to add images to a page or post in the Gutenberg block editor. If you are using the Classic WordPress editor, see the How to Add Images to WordPress article.
Adding Images to Your Site’s Media Library
- Log into the WordPress admin interface
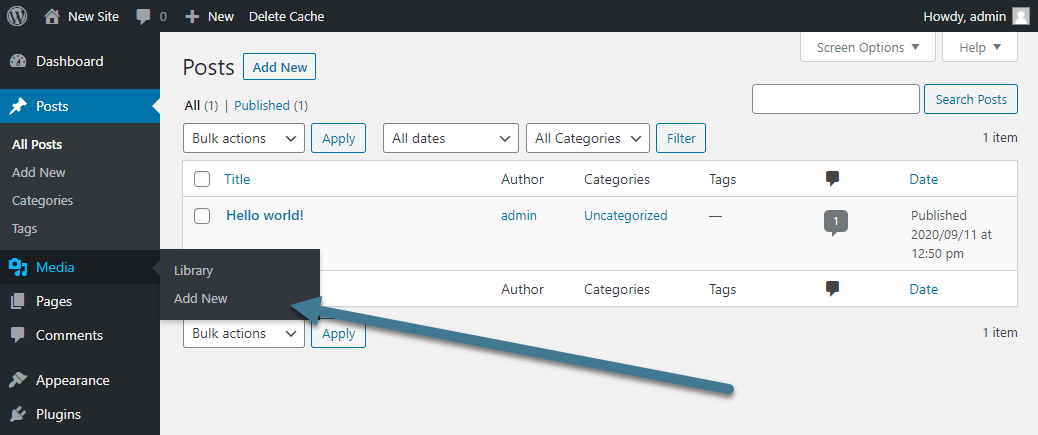
- In the left sidebar, hover over Media, then click Add New in the drop-down

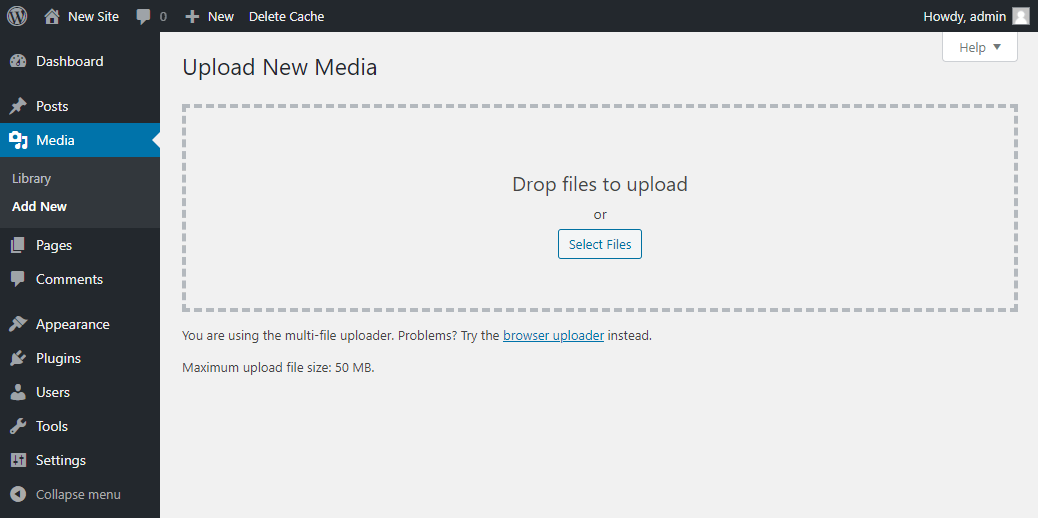
- Add files by dragging-and-dropping them on the interface or using the Select Files button

- Added images will appear underneath the Upload New Media interface

Adding Images Directly to a Post or Page
If you want to add images directly in a post or page, you can do so by following these steps:
- Open the page or post editor
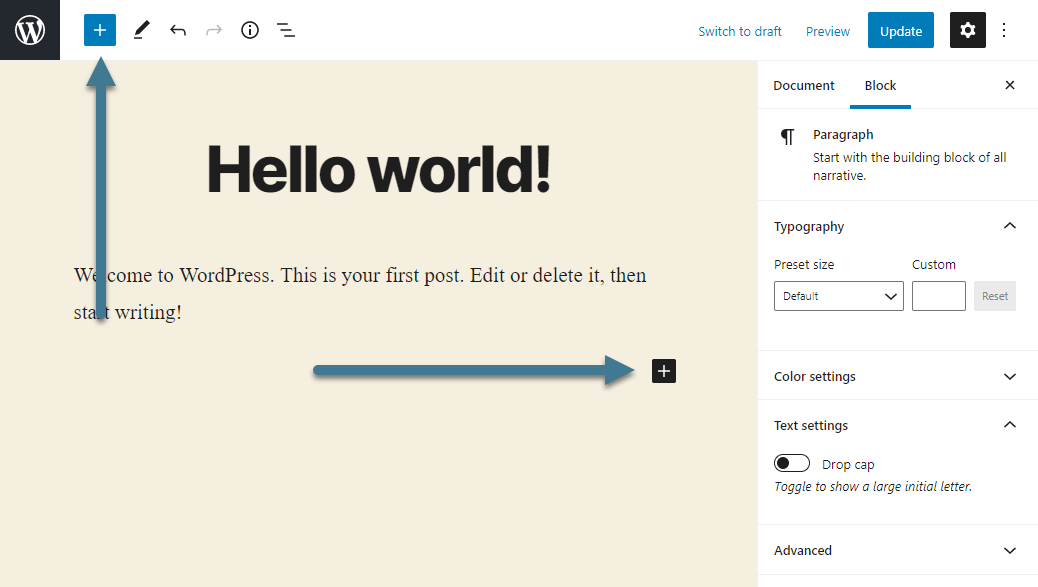
- Click the plus button to add a new block

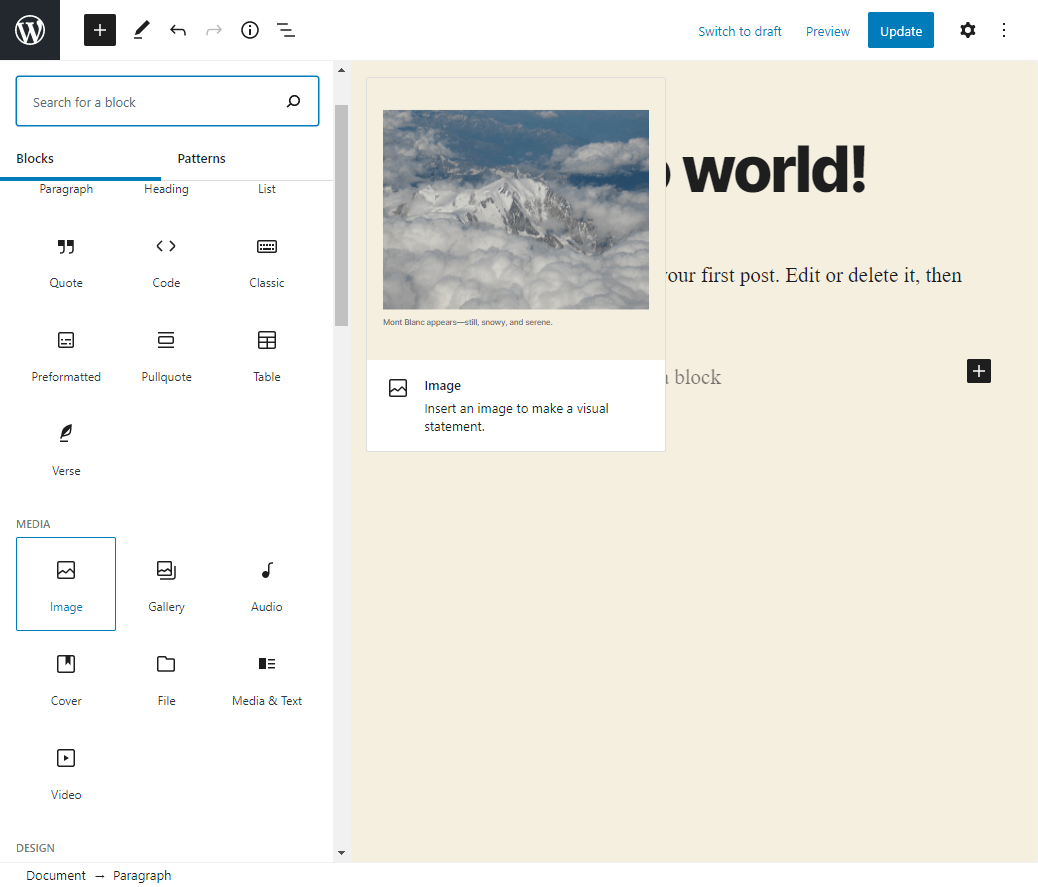
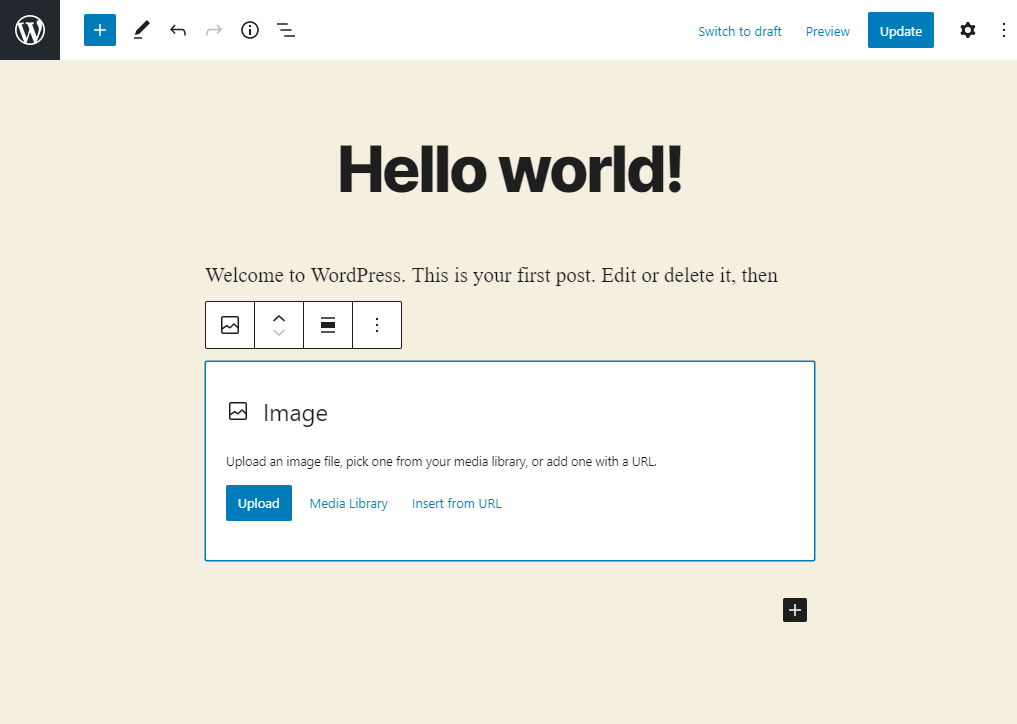
- Click the Image block

- The image block will be added to the page. Click either the Upload or Media Library button

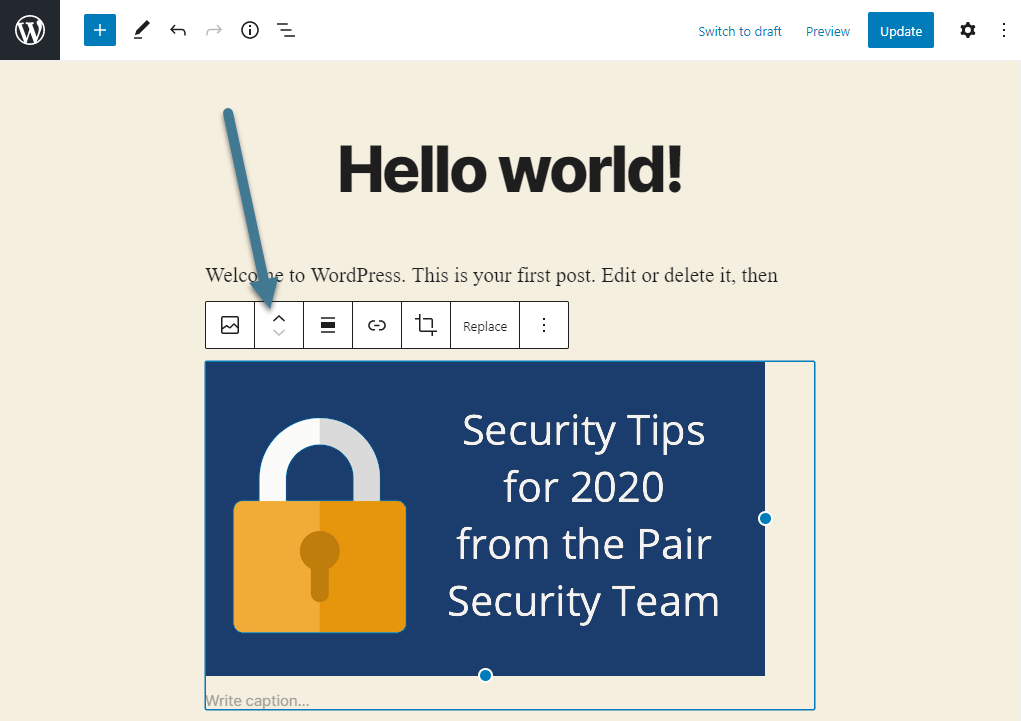
- Choose an image to add
The images will be added to your post in the block. You can move the block by clicking on the post and using the up and down arrows in the tool bar.
To learn how to align images once they are added to your content, check out our How to Align Images in WordPress article.
Setting a Featured Image in a Post or Page
You can set a featured image for your blog posts or pages. To do this, follow these steps:
- Open the post or page editor
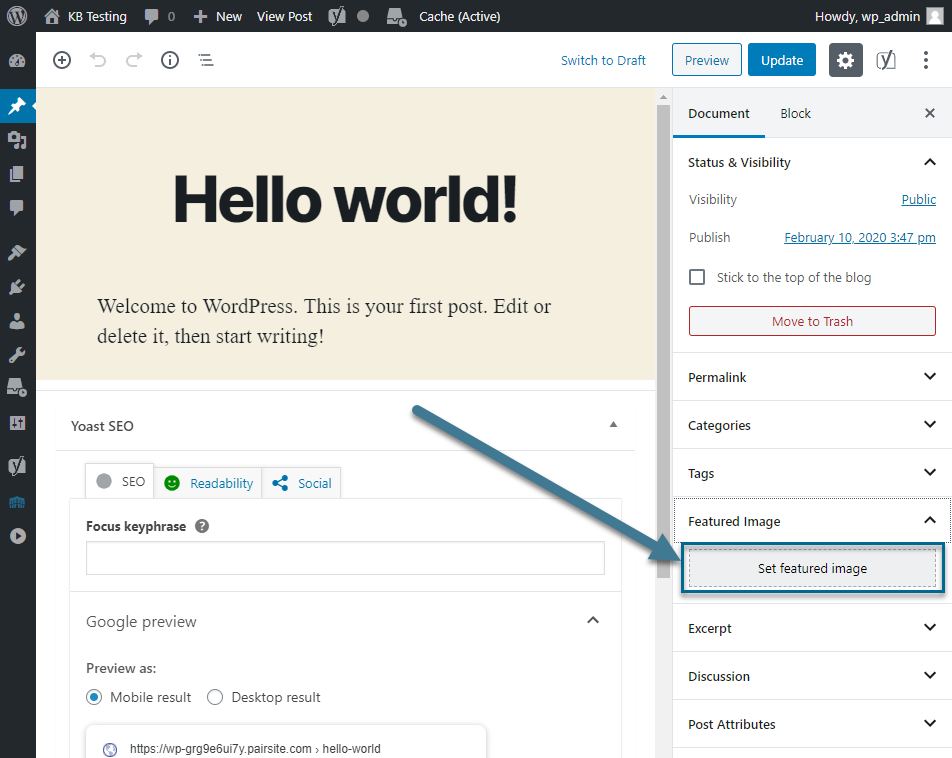
- Go to the right sidebar and click the tab labeled Featured Image

- In the drop-down, click Set Featured Image

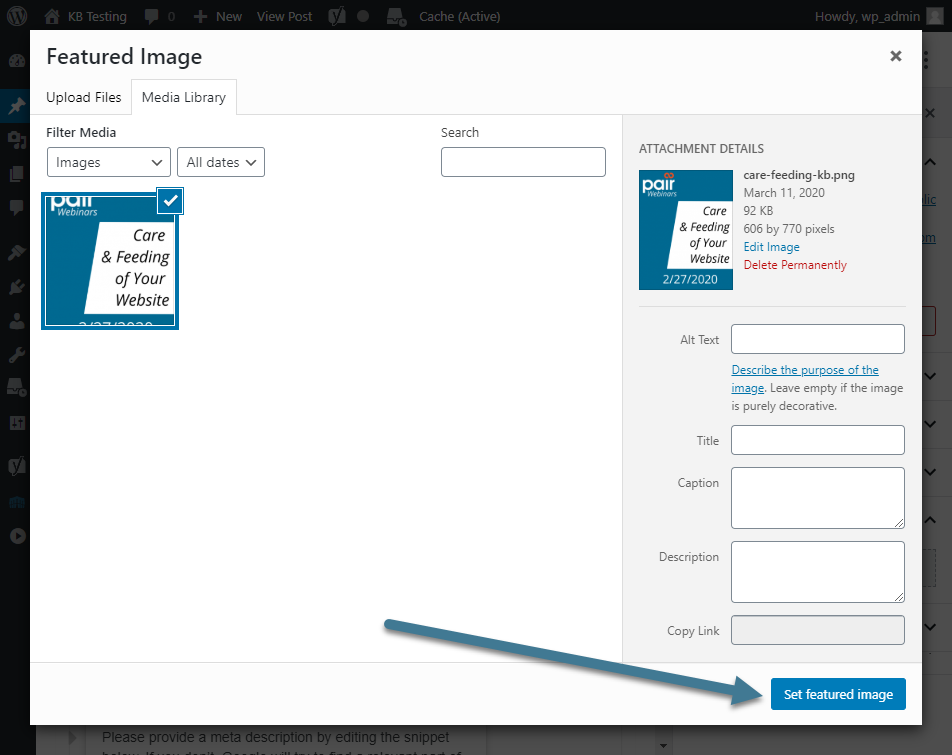
- Upload an image or select one from your Media Library
- Click the Set Featured Image button

This will add the image as a featured image.
